AS
ASHIM DAS
- Published on
15/11/2024, 12:23 am Loading...
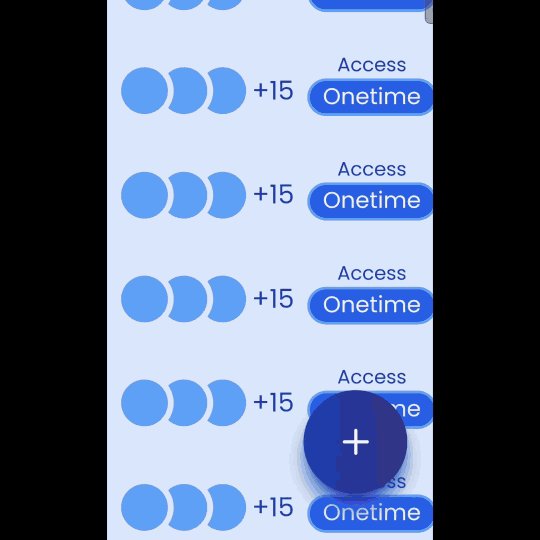
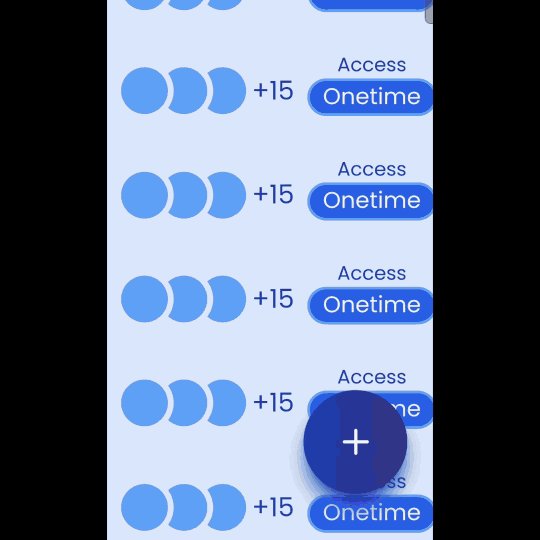
Floating Action Button Using React + Tailwind
A lightweight, animated floating button component for React, perfect for modern UIs. Easily customizable with multiple options, backdrop darkening, and Tailwind styling support.

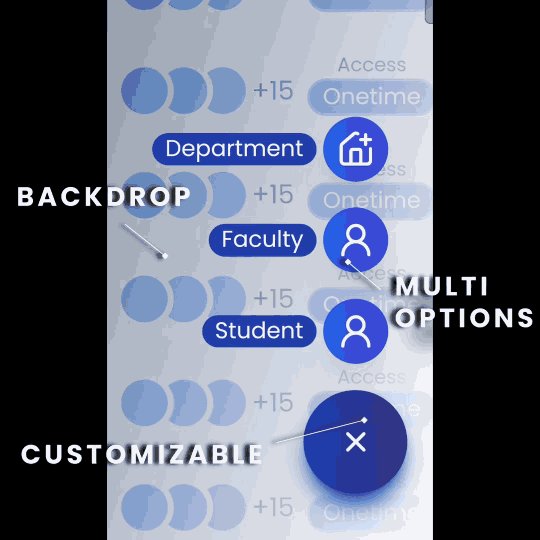
Key Features
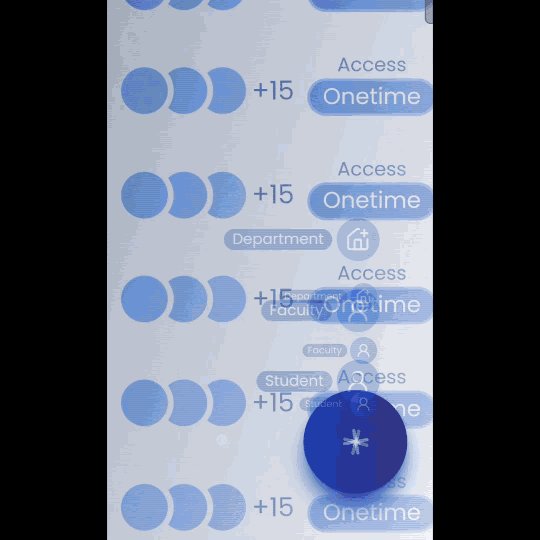
- Smooth Animations: Eye-catching open/close animations.
- Customizable: Tailwind-compatible for seamless integration with your styling.
- Multiple Options: Supports multiple action buttons in a flexible menu.
- Backdrop Darkening: Optional overlay for focused interactions.
Installation
Install with npm
npm i cool-react-floating-button
Usage
import React, { useState } from 'react';
import { FloatingButton, FloatingButtonIcon, FloatingButtonOptionContainer, FloatingButtonOption, FloatingButtonOptionIcon, FloatingButtonOptionLabel } from "cool-react-floating-button";
import { Plus, User } from 'lucide-react';
function App() {
const [open, setOpen] = useState(false);
return (
<FloatingButton open={open} setFloatBtnOpen={setOpen}>
<FloatingButtonIcon>
<Plus />
</FloatingButtonIcon>
<FloatingButtonOptionContainer>
<FloatingButtonOption onClick={() => alert("Department clicked!")}>
<FloatingButtonOptionIcon><User /></FloatingButtonOptionIcon>
<FloatingButtonOptionLabel>Department</FloatingButtonOptionLabel>
</FloatingButtonOption>
<FloatingButtonOption onClick={() => alert("Coordinator clicked!")}>
<FloatingButtonOptionIcon><User /></FloatingButtonOptionIcon>
<FloatingButtonOptionLabel>Coordinator</FloatingButtonOptionLabel>
</FloatingButtonOption>
</FloatingButtonOptionContainer>
</FloatingButton>
);
}
export default App;
Loading comments



